Designed by iconicbestiary / Freepik
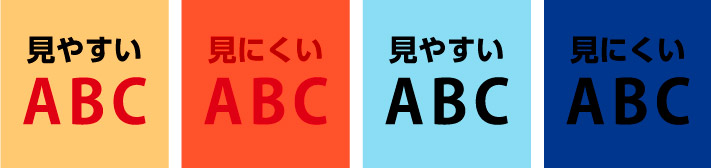
とにかく目立たせたいから「赤」を多用してどぎつくなったり、
クールを演出しようとして、全体が淡く文字が読みにくいものになったり、
チラシやWEBサイトのデザインで、配色に失敗したり、「センスがないなー」と感じていませんか?
配色作業は、プロでも毎回迷うところで失敗しやすい分野ですが、センスのあるなしではなくてただ「意識して勉強していない」だけなんです。
そう、配色センスは生まれながらに持っているものではなくて、人生の中で培われたものにすぎません。
つまりこれから勉強すれば、どんどん上手になる伸び代が万人にあるのです。
まずは覚えるべきことを覚えて、しっかり勉強をしていきましょう。
デザインの世界の端くれを20年間。
配色に迷いながら、なんとかここまでやってこられた経験から見つけた解決方法をお話ししたいと思います。
目 次
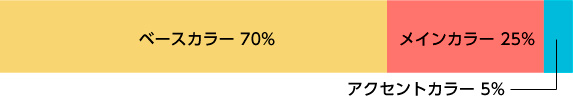
色の配色比率「70:25:5の法則」
まずは覚えるべきことを。
配色は基本的に3色ないしは4色で構成するとまとまりがよくできあがります。
また配色割合は「ベースカラー(背景)70%、メインカラー(ロゴ,見出し)25%、アクセントカラー(差し色)5%」がバランスがよく美しい割合だといわれています。

なかなか内容によってはうまくレイアウトできないこともあるとは思いますが、割合のイメージを頭に入れて配色すると最低限の配色バランスは保つことが出来ますよ。
「70:25:5の法則」の各カラーについて事項で説明します。
主役になる色「メインカラー(25%)」の決め方
チラシ(フライヤー)を作成する場合、テーマによって「メインになる色」を考えると思います。
例えば、激辛カレーライスのチラシの大見出しなら、辛くて燃え上がりそうなイメージの「赤色」思いつくでしょう。
逆に、冷やし中華なら涼しいイメージの「水色」というように主役になる色を決めると思います。
この主役の色を「メインカラー」と呼び、主にこのメインカラーは、ロゴマークや大見出しに使われるので、
明度の低い色(暗めの濃い色)がふさわしいです。(背景色が濃いときは淡い色。)
配色割合は25%です。
ベースカラー・アクセントカラーの決め方

メインカラーを決めたら、メインカラーを活かしたり、相乗効果を生むための「ベースカラー」と「アクセントカラー」を決めます。
ベースカラーは、「配色割合は70%」と一番面積が広く主に「背景」になる色です。
このベースカラーは、メインカラーやアクセントカラーと干渉しない濃さの色にしないと、みにくくなってしまいます。
メインカラーが濃い色ならベースは淡い色、逆にメインが淡い場合はベースは濃い色にします。
アクセントカラーは、メインカラーとベースカラーだけでは単調になりがちなデザインにアクセントを加えてくれます。配色割合は5%です。
カレーライスの福神漬けみたいな感じかな!?
白いごはんと茶色のカレーの端っこに真っ赤な福神漬け。(笑)
簡単に「配色」を決める方法
色の配色比率「70:25:5の法則」って専門的な!?
ことを述べましたが、それはそれとしてちょっと頭の片隅に置いといて、現実的な方法をお教えします。
まずは「上手なチラシ・ポスターやWEBサイトを見て配色をマネしながら覚える」のが手っ取り早いです。
もちろんデザインの盗作をしてはしけませんが、
配色や色の割合を参考すれば、テーマに沿った成果物をバランスよく作成することができます。
慣れないうちは、模写するつもりで配色を真似てみる。
真似をしながら自分のモノにして、それから自分の個性をプラスして「オリジナル」にしていくことが重要です。
良い作品を参考にするにはどうする?
例えば「辛いカレーライス」のチラシなら、「辛い」と「カレー」と「販売」を検索エンジンで画像で検索すれば、カレールーやレトルト食品のパッケージ、チラシの画像などが出てくるので、気に入ったものを配色の参考にします。
また、ピンタレストで「辛い」と「カレー」「チラシ」で検索すれば、デザイナーがデザインの参考の為に集めた画像を見ることができます。
また、その中でも特に有名企業やブランドの商品は、トップデザイナーがレイアウトしていることが多いので、大変参考になりますよ。
配色の参考になるツール
誰かの作品を参考にするだけでなく、便利な「WEBツール」を利用するのもおすすめです。
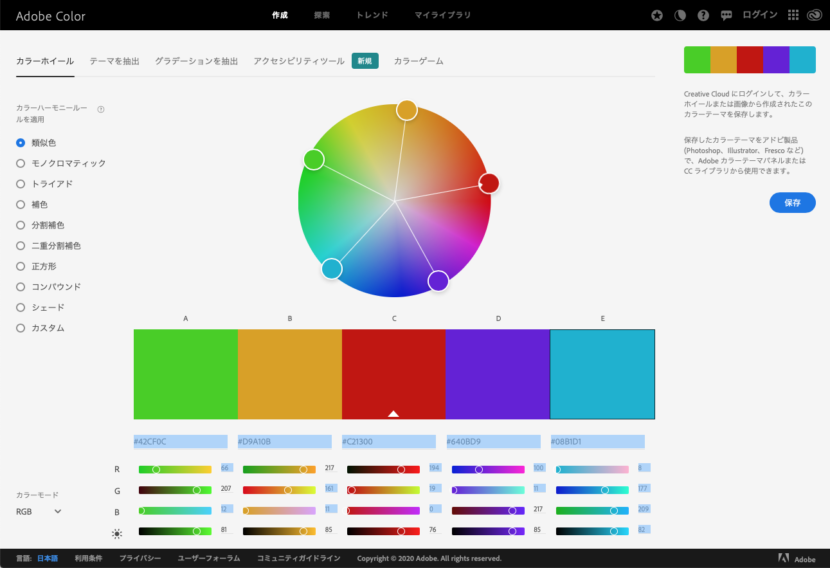
特に僕が今よく使っているのは、「Adobe Color」です。
各分野でのトレンドをリサーチしたり、キーワードになる色で参考になる画像や配色を検索できたり便利なツールです。
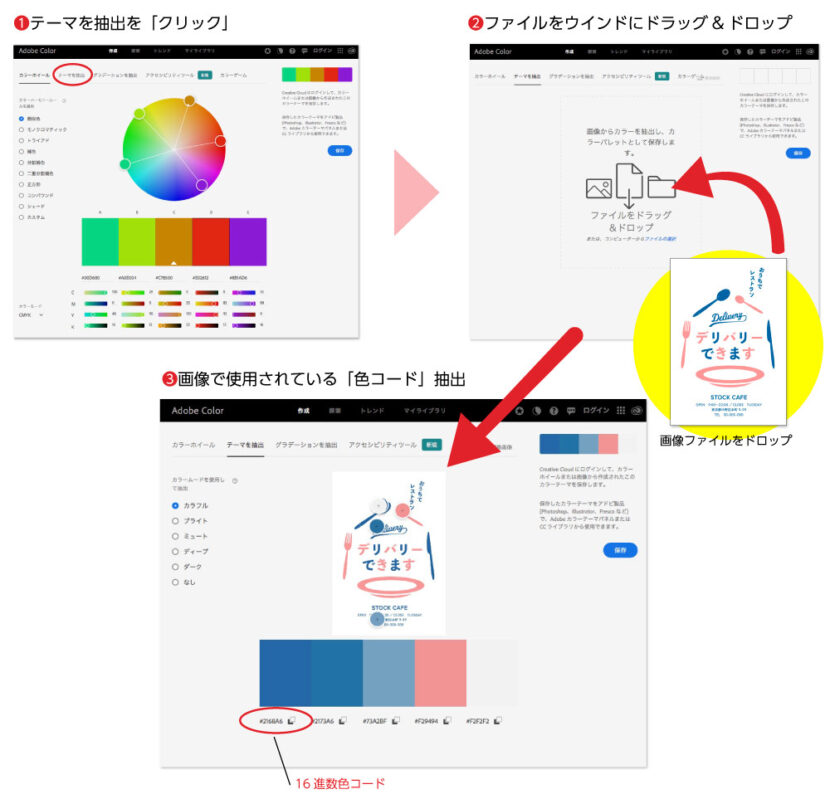
その機能の中でも一番役に立っているのが、参考にしたい画像をアップロードすると、
使用されている色を分析してくれて「16進数カラーコードとCMYK」を返してくれる機能です。
教えてもらった「コード」や「色情報」をHTMLやアプリケーションに簡単に反映させることができ大変便利です。

このほかにも、グラデーションをシュミレートをしてくれたり、いろいろな角度から配色を提案してくれるので使ってみる価値大アリです。
またAdobe製品を使って作成しているなら、気に入った配色パターンを「Adobe Color」登録すると、アプリケーション側から直接読み出すことができます。
ワードやエクセルでは画面の色で印刷できません。
よく聞かれることなんですが、
「エクセルでチラシを作ったんですけど、印刷の色がおかしい!どうにかなりませんか?」
スバリ「不可能」です。
エクセルもワードもそもそもそういうソフトではないので、色を緻密に再現できるように作られていません。
画面で見ている色は、カラーモードがRGB」3原色。(商業印刷ベースのソフトではありません。)
実際の印刷は「CMYK」の4原色表現になります。プリンターのインクの配色を見ればわかりますね。
「RGB」は3色の光の加減で色を作っているので、蛍光色や光など鮮やかな色表現ができます。(スマホやテレビやパソコン)
「CMYK」は、4色のインクで足して色を作っています。全く色を足さない場合が用紙の色になります。(白い紙の場合は白、黄色紙の時は黄色)
RBGとは逆に、蛍光色等の彩度の高い色は表現できませんし、エクセル・ワードのようなRGBモードの色はプリンターで表現できません。
印刷を前提にした専用ソフト(Adobe製品等)では、CMYKで作業できるようになっているので、画面で見た色に近い印刷にこだわる場合はおすすめです。(取得には勉強する必要があります。)
※カラープロファイル等のカラー設定の話は話が難しくなるので、このページでは省略させていただきます。
プロとアマ、センスの違いはなに?
実際の現場で現役の立場から、センスの違いを端的に言うと、
スバリ!「同じ色でも原色よりも少し淡くしたり暗くしたり、微妙なさじ加減で演出することだと思います。」
この微妙なさじ加減が、作り手のセンスによるところなので、たくさん作品を作って、失敗して、いいものを見て自分に取り込む努力がしているかどうかなのです。
たくさん人の作ったものを見て、12色のクレヨンで作らずに30色の絵の具で作ることです。
まとめ
はじめのうちは、気に入った作品のマネをしてみることこれに尽きます。
WEBの画像検索でもいいし、折り込みチラシやパンフレットをマネする。
その時に大事なのは、取り敢えず自分の好みは捨ててみてください。
上手と思った作品通りにマネする。マネするのも技術が必要です。
いつしか考えなくても配色パターンが出てくるようになったら、頭の中に自分のカラーパレットが構築されたということです。
構築された脳内パレットを日々アップデートしながら、
トレンドを捕まえるとそのうち「センスがいいね!」っと褒められ、
いつしか「センスが違うね!」と感嘆されるようになります。
感嘆されたら「プロフェッショナル」です。
| WEB&DTPデザイナーで就職するには、独学とスクールどっち? | チラシや・パンフ・名刺などの印刷物はどの印刷・デザイン会社に頼めば失敗しないのか? |