目 次
「前の記事へ」「次の記事へ」設置方法
投稿記事の最後によく設置する「前の記事へ」「次の記事へ」のリンクの設置についてのまとめです。
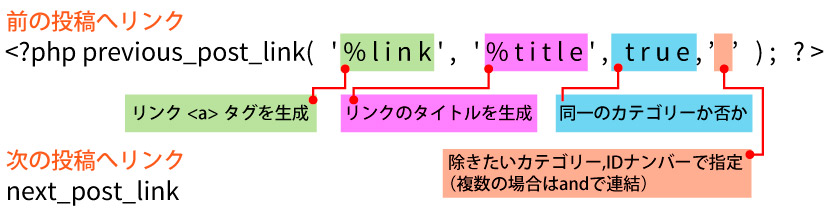
設置には「previous_post_link」「next_post_link」が用意されいるので、デザイン合わせて記述すれば出来上がりなのですが、次のページが同一カテゴリーの「次のページ」か、サイト全体の投稿の「次のページ」かを決めてあげる必要があります。
デフォルトは、全投稿の「次のページ」です。
「前の記事へ」「次の記事へ」をカテゴリー毎にする場合
大概はの訪問者は、続きの記事であったり昔の記事を閲覧したいともっているので、「カテゴリー毎の」「次のページ」もしくは「前のページ」の方が親切かと思います。
この使い分けは、第3引数を「true」もしくは「false」にします。
「true」がカテゴリー毎、「false」が全ての投稿ということになります。
デフォルトは「false」です。
「previous_post_link」第4引数
第4引数は、除外したいカテゴリーがある場合に使います。
カテゴリーで除外したい場合の指定は、ID番号で指定します。複数ある場合は、「and」で連結してください。
CSSによる装飾
表示されるリンクテキストの記事タイトルに装飾をすると思いますが、「第2引数」の「%title」をタグで囲むことで装飾できます。

previous_post_link,next_post_linkサンプルコード
テーブルでレイアウトしておりますが、適宜変更してお使いください。
なくてもよいかもしれませんが、if(is_single())で投稿ページか否か分岐しています。
<?php if(is_single()): ?>
<table>
<tr>
<td>
<?php previous_post_link( '%link', '%title', true ); ?>
</td>
<td>
<?php next_post_link( '%link', '%title', true ); ?>
</td>
</tr>
</table>
<?php endif; ?>| よく忘れるテンプレートファイルの優先順位のまとめ!オリジナルWordPress作成に必須! | WordPress5.5「XMLサイトマップ」と「画像の遅延読み込み lazy loading」の無効化 |
コメント