WordPressのデフォルトのリンクカードでは多少物足りないので、より細かく設定できる「プラグイン:Pz-LinkCard」インストールする方も多いとおもいますが、「Pz-LinkCard」にはカードに見出しをつけることができません。
そこで、簡単な方法で追加してみたので、同じように見出しを付けたい方は参考にされください。
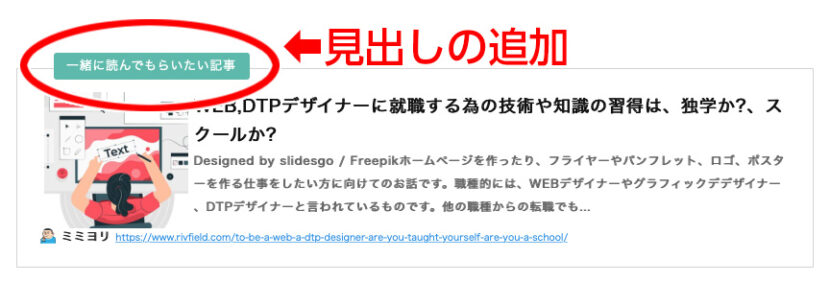
Pz-LinkCardに見出しをつける

プラグイン自体に手を加えては、アップデートのたびに修正が必要になってくるので、「jQuery」と「CSS」で対応しました。
構造としては「Pz-LinkCard」が吐き出す大外の<div class=”linkcard”>の次に、
見出し用のオリジナル「DIV」を「jQuery」を「prepend」で挿入します。
jQueryで「見出し」を追加
div class=”mylinkcard”の見出しになる文章は適宜変更して、以下のjQueryを読み込んでください。
jQuery(function($) {
$('.linkcard').prepend('<div class="mylinkcard">一緒に読んでもらいたい記事</div>');
});
CSSで見出しを装飾
linkcardクラスに「position: relative;」を与えてください。
見出しのmylinkcardクラスは、自由に装飾してください。
.linkcard {
position: relative;
}
.mylinkcard {
text-indent: 0.05em;
letter-spacing: 0.05em;
color: #fff;
position: absolute;
top: -16px;
left: 1em;
z-index: 1;
background: #59baab;
border-radius: 3px;
padding: 0 1em;
font-size:13px
}ミミヨリ
大切なあなたに、良きもの、良き方法を。
ミミヨリ
| [2024年版]WEBデザイナー必須!WordPressのよく使う「テンプレートタグ」のまとめ | WordPressで「新着情報・トピックス」をプラグインを使わずに簡単に設置する方法 |
コメント