
Designed by pch.vector / Freepik
毎日パソコンやスマートフォンを通じて使っているインターネット。
分かっているようで分かっていないその仕組みや意味。
このページでは、できるだけ専門用語を使わないように説明してみました。
Webを生業にしようと考えている人は、知っていて損はないのでお役に立てれば幸いです。
目 次
インターネットとは?

インターネットを英語で訳すとInterとNetworkです。日本にすると「相互に接続されたデータ通信網」という意味になります。
読んで字のごとくなんですけど、
ネットワークとは、お家や職場でパソコン2台以上の間で、データのやり取りをすることがあると思いますが、これがネットワークです。
相互にパソコンを接続してデータをやり取りするネットワーク。(LAN ローカルエリアネットワーク)
これはお家や職場の限られた空間の中の話ですが、
建物の外に飛び出した光ケーブルや電話のサービス事業者やプロバイダー事業者等が持っているネットワークを
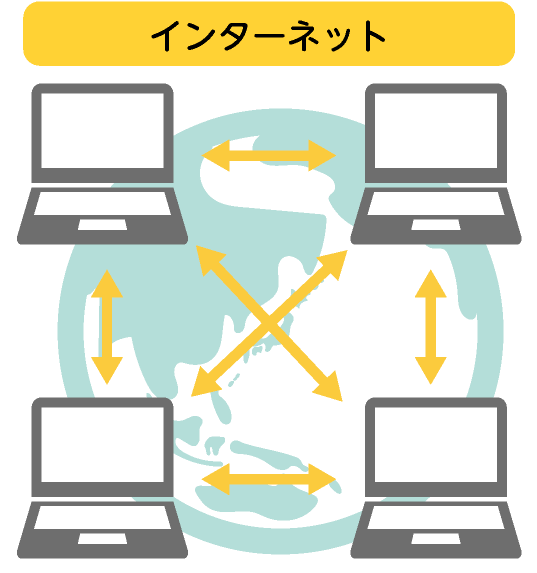
地球規模で接続した巨大データ通信網が、インターネットになります。
地球規模でデータをやり取りするネットワークのことです。
世界中に張り巡らされたクモの巣のようなネットワーク = World Wide Web = WWW
Web ウェブとは

インターネット使ったサービスには、
電子メール、音声通話、データ共有、音楽・動画配信等他にもありますが、
その中でホームページを公開閲覧するシステムが「Web」と呼ばれるサービスです。
インターネットのWebサービスということです。
Webは一般的にホームページと呼ばれています。
もともとWebサイトの最初のページをホームページと呼ぶのですが、それがいつしかWebサイト全体を総称してホームページと呼ぶことが多くなり、一般的となりました。
Webとホームページの違い
つまりWebとホームページは同じ意味と捉えてもらって大丈夫です。
違いはありません。
Webページは1ページのことです。これがひとつのテーマでまとまったものが「Webサイト」もしくは「ホームページ」です。用例:○○会社のWebサイト。
ウェブの仕組み

それでは、Webの仕組みですが、
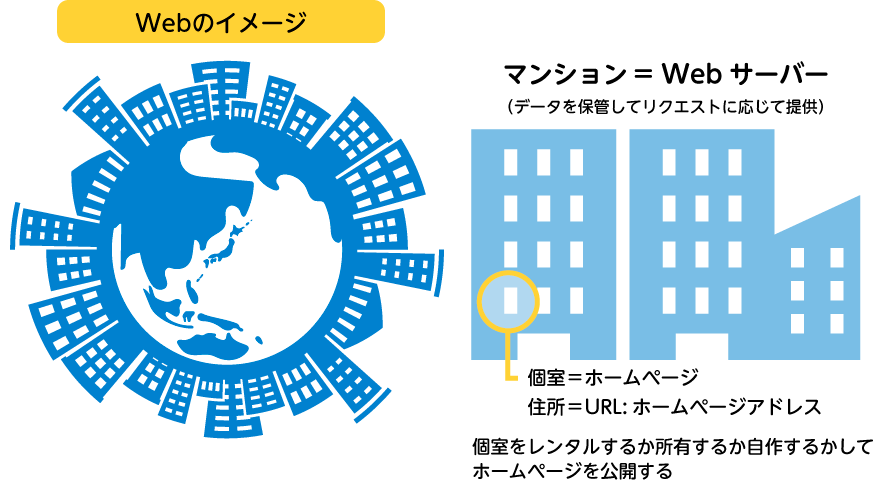
Web/ウェブはマンションに例えられることがあります。
ここでは世界中に大小様々なマンションや建物がが存在すると考えてください。
そのマンションの1室をレンタルするなり所有したりして、WEB(ホームページ)を公開することになります
具体的には「マンション=Webサーバー」、マンショの1室=ホームページのデータを保管したり提供する場所です。
そしてマンションの1室の住所にホームページのアドレスをわりふって、ブラウザ(インターネットエクスプローラー等の閲覧ソフト)で閲覧するのです。
ホームページを公開する為のWebサーバーは、一般的には「レンタルサーバー会社」レンタルして準備します。
このホームページもレンタルサーバーで運営しています。(エックスサーバー)
IPアドレスとドメインとDNSサーバー
先に述べたように、マンションの個室に住所がホームページのアドレスになるのですが、
実際にはIPアドレスと呼ばれる4グループ3文字の数列になります。「例 123.456.789.012」
しかしながら、この数字だけの住所では分かり難いし間違いやすいので「○○○.com」等、唯一無二のユニークな名称と関連づけているのです。
これが「ドメイン名」と呼ばれているものです。
そしてこの関連づけを「DNS(ドメインネームシステム)サーバー」と呼ばれています。
つまり、「IPアドレス=ドメイン」という関係になります。
URL ホームページアドレスとドメインについて

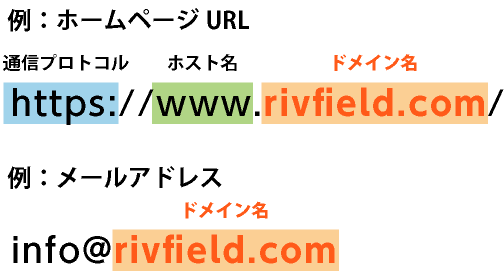
URLとはホームページのアドレス(ホームページの住所)のことです。
このアドレスついて少し解説すると、最初の「http」もしくは「https」は「通信既約(プロトコル)」どんな通信方法を使うかかということです。
次に「www」ですが、World Wide Webの略でホスト名になります。次に「ドメイン」ドメインは先に説明の通り「英数もしくは日本語」で自由に付けられる唯一無二の文字列です。
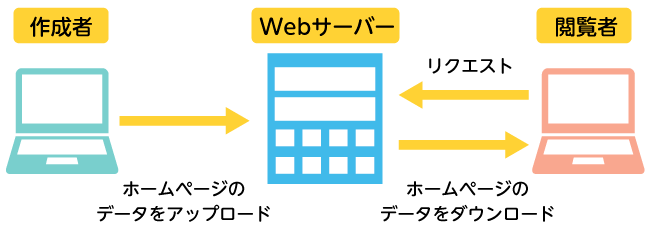
ホームページの公開と閲覧の仕組み

パソコンで作ったホームページのデータを、レンタルサーバー等で用意したWebサーバーのスペースにアップロード(FTPソフトで転送)します。
変更や編集をする場合は、この作業を繰り返します。
閲覧者は、URLホームページのアドレスをブラウザ(インターネットエクスプローラー等の閲覧ソフト)に打ち込んで表示(ダウンロード)するか、検索エンジン(GoogleやYahoo!等)で検索して表示させます。
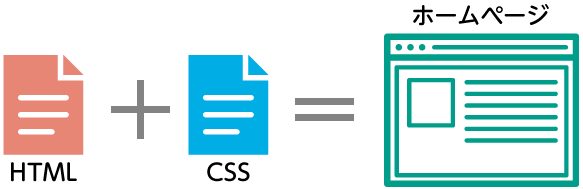
ホームページの構造

ホームページは「HTML(Hyper Text Markup Language ハイパーテキスト・マークアップ・ランゲージ)」という言語で内容を記述していきます。
そして「CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)」という言語で外観や色を指定してデザインにしていきます。
つまりホームページ1ページは、「HTML」の骨組みと「CSS」の外観で構成されます。
また、動きがあったり変化を必要とする場合は、「JavaScript」というプログラムを加えて1ページを構成します。
写真やイラストの準備
撮影した写真をそのままホームページに掲載できますが、そのままのせてしまうと、サイズが不必要に大き過ぎて表示するのに時間がかかってしまい、閲覧者は別のホームページに移動してしまいます。
その為、アプリケーションソフトで必要なサイズにリサイズ(縮小拡大)したり、トリミング(切り取り)します。
写真画像の編集はフリーソフトでも可能ですが、より写真の補正や修正をこまかく行いたい場合、プロご用達の「アドビ社のフォトショップ」が最適です。
また、イラストを描いたり、作図したりしたい人は、少々覚えるのが難しいですが同じく「アドビ社のイラストレーター」が最適です。

この二つのソフトは、世界中のWebデザイナーやグラフィックデザイナーに於ては必須ソフトです。
もしもプロになりたい!
写真を撮ってお小遣い稼ぎしたい!
副業でデザインしたい!とお考え場合は絶対必須で、スクールでの指導も1丁目1番地の科目です。
しっかりした知識から覚えたい場合は、独学よりもスクールで現職のクリエーターから教わるのが知識にムラもなく技術を習得することが出来ます。
Web・インターネット・ホームページのまとめ
いかがだったでしょうか?
今までわかっていたようで、わかっていなかったことがあったのではないでしょうか?
デザイナーやプログラマーになって、実際に現場に出て分かることですが、
お客様はインターネットに詳しい方ばかりではないので、インターネットの基礎知識からお話することも少なくありません。
これからWEBの世界で働きたい人や、WEBでの事業展開をしていこうとする方には、
最低限知っておくことばかりなので、しっかり理解しておくことをおすすめしますよ。
| WordPressでブログ作成。最適レンタルサーバーおすすめ2選の理由 | WEB&DTPデザイナーで就職するには、独学とスクールどっち? |